WebDat Reference UI
WebDat.html provides an HTML and JavaScript implementation of a simple WebDat interface. It includes an HTML form for collecting user input and displaying progress, as well as JavaScript functions for interacting with WebDat. Developers may use this reference implementation as a template for developing their own WebDat web applications.

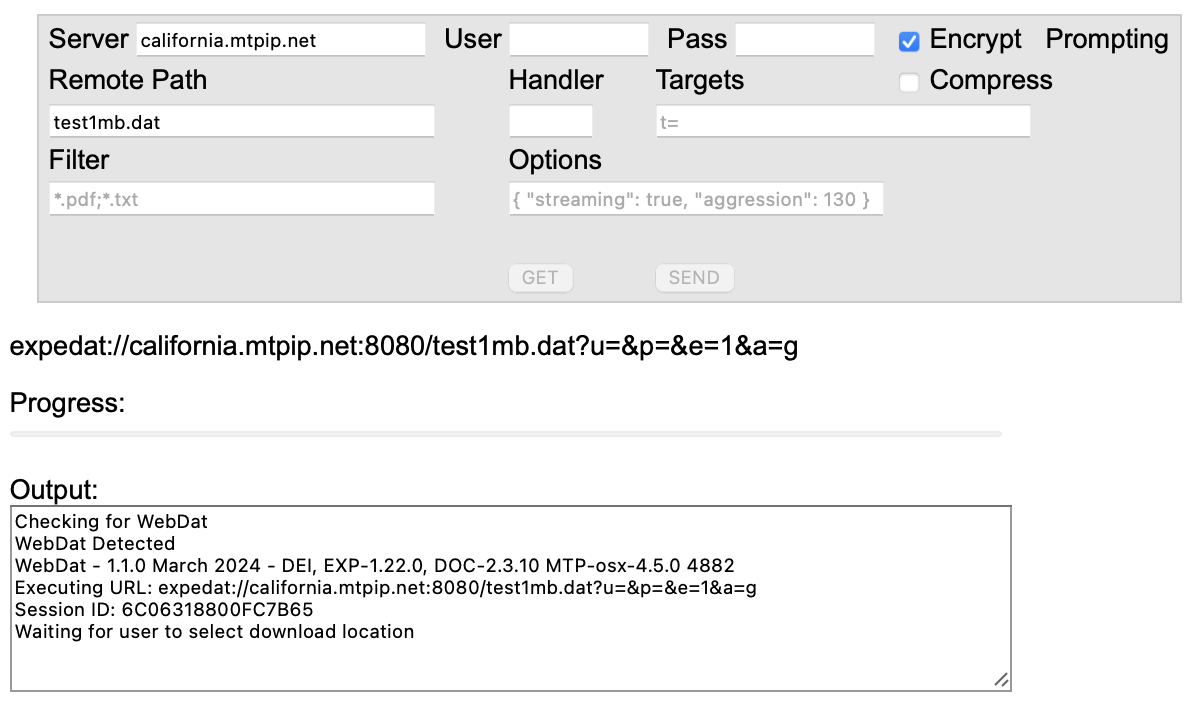
WebDat.html waiting for WebDat to prompt the user.
The ExpeDat JavaScript API, EXP.js, is used to read the HTML form and build the expedat:// URL sent to WebDat.
Form Elements
The HTML form resembles the layout of ExpeDat Desktop. It is intended only as an example and lacks the error checking and refinement of a production user interface.
| Server | The address of the ExpeDat server to access. |
| User | A username, if authentication is required. |
| Pass | A password, if authentication is required. |
| Encrypt | Check to enable content encryption |
| Compress | Check to enable content compression. Cannot be combined with Streaming Folders. |
| Status | Displays the current status of this UI. Note that WebDat may interact with multiple UIs in separate sessions. |
| Remote Path | For Get operations without Targets, the path of the file or folder to download. When targeting a folder, the Remote Path must end in "/". For Get with Targets, this path provides the parent folder of the targets. For Send operations, the destination folder for all uploads. |
| Handler | The object handler action code, when an object handler is to be used. Cannot be combined with compression or Streaming Folders. |
| Targets | An optional "t=" argument to allow downloading multiple files or specifying a maximum number of files to upload. Leave blank to Get or Send a single file or folder. |
| Filter | An optional name filter pattern to be passed to WebDat as an X-ExpeDat-Filter header. |
| Options | Optional JSON object to be passed to WebDat as an X-ExpeDat-Options header. |
| Debug | When checked, JSON objects received by WebDat_url_status will be displayed. |
| Get / Send | Click one of the buttons to begin a Get or Send operation. |
| URL | Displays the URL sent to WebDat. |
| Progress | A simple progress bar based on status reports received from WebDat. |
| Output | Status, progress, and error messages. |
Production user interfaces are expected to be much simpler and narrower in purpose.
JavaScript Functions
The embedded JavaScript uses the "Fetch" API to interact with WebDat and the "setTimeout" API to monitor WebDat's progress and state. You may use the functions below to develop your own WebDat front-end.
| WebDat_Check | Called onLoad to initiate the global state and call WebDat_id. |
| WebDat_id | Begins querying WebDat to confirm that it is running. Repeats every two seconds until it succeeds. |
| WebDat_Go | Triggered by the Get or Send button. Uses EXP_FormParse to extract the form fields and EXP_MakeURLObj to build an expedat:// URL. WebDat_url_exec is then called to begin the session. |
| WebDat_url_exec | Uses the JavaScript fetch API to call WebDat's url_exec method. If this fails, WebDat_id returns to monitoring WebDat's idle state. On success, the session ID is recorded and WebDat_url_status starts monitoring session progress. |
| WebDat_url_status | Uses the JavaScript fetch API to call WebDat's url_status method. Check the Debug box to display each response JSON object. Progress is queried at one second intervals until the session ends. |
These example functions have only minimal error checking and state tracking.
Browser Requirements
This page requires a web browser compliant with HTML5 and CSS4 standards.